Integrating Facebook Authentication with Capacitor
When we built our chat application with Firebase we used standard email/password authentication. However, it is also common to use social providers like Facebook for a log in option (either as the main option or just as a secondary option). Firebase has built in support for authenticating with Facebook, so you might think this would be a reasonably easy task like our email/password authentication was.
However… that is not the case. When we run our application on the web it is fine. The Facebook authentication flow involves being redirected to a web page controlled by Facebook, you log in with your Facebook account, and then you get redirected back to the application. This doesn’t work so well when deployed to iOS and Android as it doesn’t utilise the native Facebook application which would mean the users don’t need to enter in their credentials or anything - they can just click a button to authenticate.
What we need to do instead is create our own integration with Facebook natively. We will make a request to Facebook to get an authentication token through the native Facebook application, and then we can pass that token to Firebase to authenticate the user - this provides a much nicer user experience.
NOTE: This is not easy, so strap yourself in! I am using our existing work on the chat application as a base here, so if you haven’t set up a Firebase project already refer back to that module for guidance.
Install the plugins
To interact with Facebook, we will be using the @awesome-cordova-plugins package. The Facebook plugin is written for Cordova (not Capacitor), but the @awesome-cordova-plugins project provides us with a nice way to use it with Capacitor still.
Install the following packages
npm install @awesome-cordova-plugins/corenpm install cordova-plugin-facebook-connectnpm install @awesome-cordova-plugins/facebookYou will also need to add Facebook as a provider to your root module:
import { Facebook } from '@awesome-cordova-plugins/facebook/ngx'; providers: [
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
Facebook,
],Setting up a Facebook App
With a lot of plugins, all you need to do is install the plugin and you are good to go. This plugin is a little trickier. We are going to need to supply the plugin with an App Name and an App ID from Facebook to configure it (as well as a few other values). To do that, we need to create an application on Facebook’s developer platform.
First, you will need to go to developers.facebook.com and sign up if you haven’t already. The interfaces for these developer portals often change, so there might be some slight discrepancies in what I am describing and what you are seeing. Even though the interface might change a bit, the general steps should remain the same:
- Go to developers.facebook.com and create an account if necessary
- Go to My Apps and click Create App
- Choose Consumer
- Add a Display Name and click Create App
- Under Add Products to Your App click Set Up on Facebook Login
- Select Settings from the left side menu (the main settings immediately under “Dashboard”, not the settings under “Facebook Login” - ignore the “Quickstart” options we are presented with initially)
- Select Basic from the settings dropdown
- From here, you will be able to see your App ID and App Secret - make a note of both of these for later (or you can just come back to this page later)
- Scroll to the bottom and click + Add Platform
- Select iOS (if you are building for iOS) and add the Bundle ID of your application (e.g.
com.yourcompany.yourapporio.ionic.starter) - Select + Add Platform again and then select Android (if you are building for Android) and add your Bundle ID to the Google Play Package Name
- Click Save Changes
If you are building for Android you will also need to create a key hash of your keystore file that will be used to sign your Android application (we talk more about keystore files in the Building & Submitting section). You will need to provide a key hash for the keystore file that you use for the production version of your application, but throughout development, you can just provide a key hash of the default debug.keystore file that is used by Android Studio to sign development versions of your application.
If you are using a Mac, you can use the following command:
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64or if you are using Windows you can use the following command (this will require OpenSSL):
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%.androiddebug.keystore | openssl sha1 -binary | openssl
base64You will need to enter the password: android. Once you do this, your key hash will be displayed on the screen and you can add it to the Key Hashes field in the Facebook developer portal (under the Android platform that we just added). Remember that you will need to update this key hash later (or add an additional one) to reflect the keystore file that is used to sign the production version of your application.
NOTE: If you do not already have a JDK installed you may be asked to do so when performing this step. Typically, this isn’t required because Android Studio comes bundled with its own JDK. However, attempting to use this command from your terminal to generate the key hash will require the JDK to be installed separately from Android Studio. If you are on a Mac, you can get around this requirement by using the keytool command in the context of Android Studio like this:
/Applications/Android Studio.app/Contents/jre/jdk/Contents/Home/bin/keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64There are many more fields that will need to be filled out before you can make your Facebook application live (which you should come back and do at some point if you intend to release the application for production), but we can skip those for now.
Setting up Firebase
We will also need to enable Facebook Authentication inside of Firebase.
To set up Facebook authentication in Firebase follow these steps:
- Click on Authentication from the menu on the left side of the screen from the Firebase project dashboard
- Click Get started or Sign-in method and Add new provider
- Enable Facebook as a sign-in method - toggle the enable switch and add your App ID and App secret from the Facebook application you created in the previous step.
- Copy the OAuth redirect URI and add it to Products > Facebook Login > Settings under Valid OAuth Redirect URIs in your application in the Facebook developer portal. Click Save Changes.
- Go back to the Firebase console and click Save.
Configuring the Native Projects
There are still a couple more steps we need to complete - we will need to add our App ID and App Name for the Facebook Application that we just created to our native iOS and Android projects, along with some other values. Let’s start off with the Android project. You can open up the project in Android Studio by running:
ionic cap open androidOnce the project is open, you will need to open the following file in Android Studio:
android > app > src > main > res > values > strings.xmlInside of this file, you will need to add the following entries inside of the opening and closing <resources> tag:
<string name="fb_app_id">YOUR APP ID</string> <string name="fb_app_name">YOUR APP NAME</string>Make sure to replace YOUR APP ID with your Facebook App ID and YOUR APP NAME with your Facebook App Name. Now we need to do something similar for iOS. Open the iOS project with:
ionic cap open iosOnce the project is open, you should:
- Click App from the left menu (above Pods, select it don’t expand it)
- In the right panel, click the Info tab
- Under Custom iOS Target Properties hover over any of the existing Keys and click the little + icon to add a new key
- Create a new entry for FacebookDisplayName, set it to String, and add your Facebook App Name as the value
- Create a new entry for FacebookAppID, set it to String, and add your Facebook App ID as the value
- Create a new entry for FacebookAutoLogAppEventsEnabled, set it to Boolean, and set the value to
NO - Create a new entry for FacebookAdvertiserIDCollectionEnabled, set it to Boolean, and set the value to
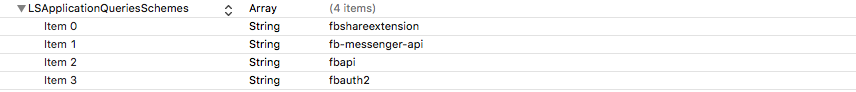
NO - You will need to add an array of values under the LSApplicationQueriesSchemes key, add the key and set it to Array, and then add the following items under that array (by first clicking to expand the key - the arrow should point down - and then right click > Add Row):

The items in the image above are:
- Item 0 - String - fbshareextension