
Existing member? Log in and continue learning

See if you like it, start the course for free!

Unlock full course by purchasing a membership
Styling and Theming an Ionic Application
Styling and Theming an Ionic Application
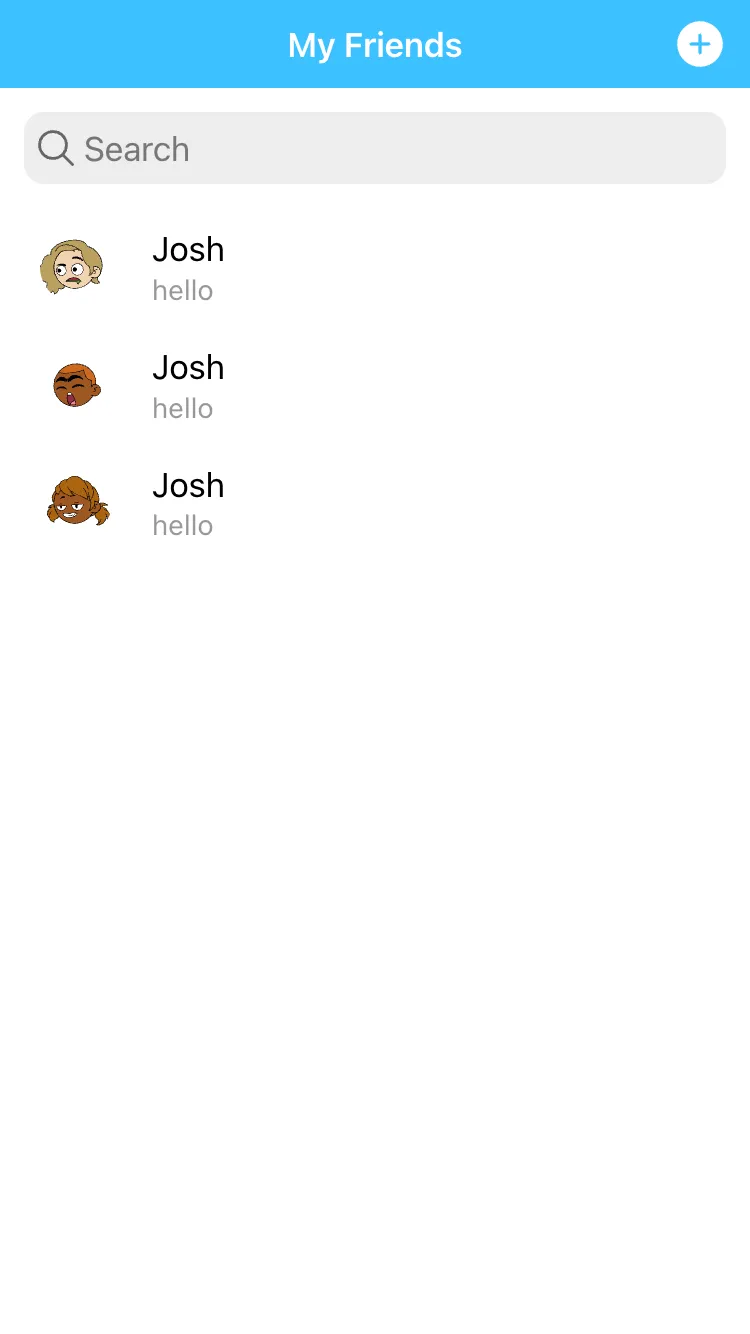
One thing I really like about Ionic is that the default components look great right out of the box. Everything is really neat, sleek, and clean… but also maybe a little boring. I like simple, simple is great, but you probably don’t want your app to look like every other app out there. Take a look at what a page with some default components and no styling looks like:

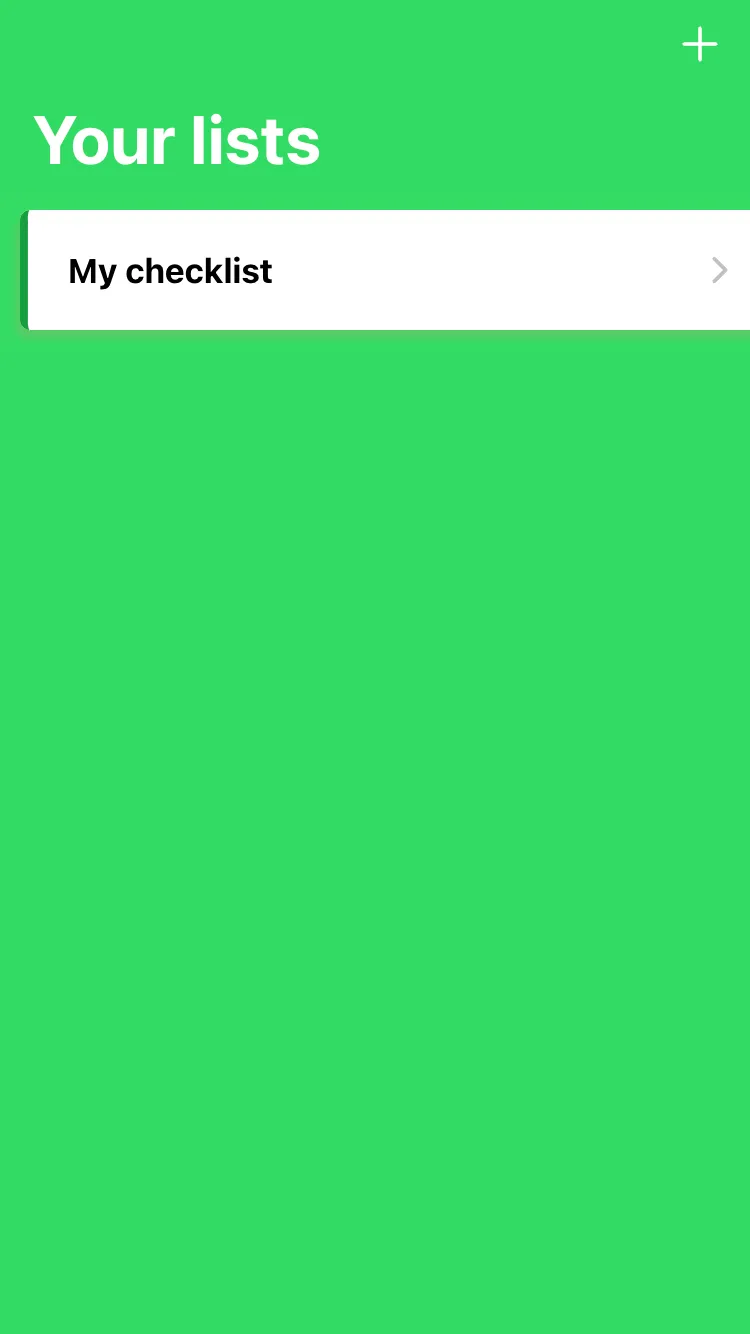
We have a simple and clean interface, but it’s probably not going to win any awards for its design. It uses the default styling with absolutely no customisation whatsoever. If you take a look at some of the example apps that I’ve included in this course you will see that they mostly all have custom styling:


Some of the applications have simple styling, where just a few changes are made to achieve a much more attractive look. Some of the applications have more complex styling, that completely change the look and feel of the application.
In this lesson, I’m going to show you the different ways you can customise your Ionic applications and the theory behind theming in general. There is actually quite a lot to learn here, so don’t worry too much about understanding it all at once. At a basic level, you should generally focus on theming your applications by:
- Customising the theme variables provided by Ionic in
variables.scss - Using the properties that component supply to modify their styles
- Overriding CSS variables
For the trickier parts of styling and theming, you might run into a wall eventually when trying to achieve something a bit more complex. At that point, you can start investigating how the more complex parts of theming Ionic components work like Shadow DOM and Shadow Parts.
Introduction to Theming in Ionic
When styling an Ionic application, there is nothing inherently different or special about it - it’s no different than the way you would style a normal website. I often see questions like:
and the answer is generally yes. Could you do it on a normal webpage? If you can then you can do it in Ionic as well.
A lot of people may be used to just editing CSS files to change styles, but there is some added complexity with Ionic/Angular, which is primarily due to the usage of SASS, CSS Variables/Custom Properties, and Shadow DOM. None of these technologies are specific to Ionic or mobile web app development - these concepts can also be used on any normal website - but many people may not be as familiar with these concepts as they are with basic CSS.
If you’re not already familiar, .scss is the file type for SASS or Syntactically Awesome Style Sheets. If this is new to you, you should read more about what SASS is and what it does here. For those of you short on time, what you put in your .scss files is exactly the same as what you would put in .css files, you can just do a bunch of extra cool stuff as well like define variables that can be reused in multiple areas. These .scss files are then compiled into normal .css files.
We can also use SCSS if we are defining our styles inline, we just need to make sure to set the following configuration in the angular.json file:
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "www", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "inlineStyleLanguage": "scss",Since Ionic 4, Ionic has switched to using CSS variables instead of SASS variables for controlling the application’s theme, which was previously the primary feature SASS was used for. This means that if you don’t really care to learn anything about SASS (like how to use loops), then you can pretty much just use standard CSS
One of the primary benefits of CSS variables is that they are native to the browser, and don’t require precompiling like SASS variables do. A CSS variable is defined in CSS like this:
--my-background-color: #fff;and then this variable can be reused wherever you like:
.some-class { background-color: var(--my-background-color);}You probably won’t often create these variables yourself, but rather overwrite the default Ionic CSS variables that look like this:
--ion-some-variable: 20px;Ionic heavily uses CSS variables to define styles for their components, and by overwriting these variables we can easily alter what these components look like. We could just change just one variable and automatically update the styles across many different components.
If you take a look at the files generated when you create a new Ionic project, you will see some global .scss files inside of your application, so let’s quickly run through what their purpose is.
theme/variables.scss- This file contains some of the default CSS variables that Ionic uses. You can modify things like theprimaryorsecondarycolours that your application uses. By changing a single variable in this file, you can change the styling of every Ionic component in your application that is using that variable. This means you could easily switch the entire theme of your application just by changing a few variables. Although there are some default variables displayed in this file for theming, you can use this file to globally change any Ionic CSS variable - just add it to the file and set whatever value you like. I highly recommend using the Ionic Color Generator for generating a set of theme variables for you.global.scss- This file is simply used to supply any styles that are being used globally throughout your application. You might want to define some CSS classes in here that you reuse throughout multiple places in your application.
On top of these .scss files, you will also have a .scss file for each component you create, or you will have the ability to define those styles inline in your component directly. To refresh your memory, the components you create in Ionic will contain these three key files:
Why would we want to define styles on components directly? Well, you could just put all of your styles in the global.scss file, but there are two major benefits to splitting your styles up in the way I described above:
Organisation - Splitting your code up in this way will mean your styles will occupy fewer lines, making styles much easier to find/modify/maintain
Modularity - One of the main reasons for the move to this component-style architecture in Angular and Ionic is modularity. Before, code would be very intertwined and hard to separate and reuse. Now, almost all the code required for a particular feature is contained within its own folder, and it could easily be reused.
Now that we’ve gone over the theory, let’s look at how to actually start styling our Ionic applications.
Methods for Theming an Ionic Application
I’m going to cover a few different ways you can alter the styles in your application. It may seem a little unclear what way to do things because in a lot of cases you could achieve the same thing multiple different ways. In general, you should try to achieve what you want to do without creating custom styles (which we will cover last here). Instead, you should first try using the pre-defined attributes or overriding CSS variables. If it can not be done any other way, then look into creating your own custom styles. Try to keep things as simple as you can.
1. Attributes and Properties
One of the easiest ways to change the style of your application is to simply add an attribute to the element you’re using. As I mentioned above, CSS variables are used to define some theme colours, and these are:
- primary (—ion-color-primary)
- secondary (—ion-color-secondary)
- tertiary (—ion-color-tertiary)
- success (—ion-color-success)
- warning (—ion-color-warning)
- danger (—ion-color-danger)
- light (—ion-color-light)
- medium (—ion-color-medium)
- dark (—ion-color-dark)
Which you can see defined in the theme/variables.scss file:
/** Ionic CSS Variables **/:root {
/** primary **/ --ion-color-primary: #e74c3c; --ion-color-primary-rgb: 72,138,255; --ion-color-primary-contrast: #fff; --ion-color-primary-contrast-rgb: 255,255,255; --ion-color-primary-shade: #3f79e0; --ion-color-primary-tint: #5a96ff;
/** secondary **/ --ion-color-secondary: #32db64; --ion-color-secondary-rgb: 50,219,100; --ion-color-secondary-contrast: #fff; --ion-color-secondary-contrast-rgb: 255,255,255; --ion-color-secondary-shade: #2cc158; --ion-color-secondary-tint: #47df74;
/* etc. etc. */
}As you can see above, Ionic provides some defaults for what these colours are, but you can also override each of these to be any colours you want. Since these are defined inside of the :root pseudo-selector, the variables will apply globally to your application. However, you could also define different values for these variables inside of other selectors so that any elements that match that selector would be given a different value, e.g:
my-red-page { --ion-color-primary: red;}With these variables defined, if you add the primary attribute to particular elements they will get the --ion-color-primary colour applied, or if you add the danger attribute it will get the --ion-color-danger colour applied.
To give you an example, if I wanted to use the secondary colour on a button I could do this:
<ion-button color="secondary"></ion-button>or if I wanted to use the secondary colour on the toolbar I could do this:
<ion-toolbar color="secondary"></ion-toolbar>However, this will only work on elements that support the color property. You can view the documentation for a particular component to see what properties it supports.
Keep in mind that we are not limited to just changing the colour of elements. Ionic also has CSS utilities that can be applied to modify the position/margin/spacing/padding/alignment of elements, like this:
<ion-content class="ion-padding">And some components have additional properties will affect different styles. For example, if we wanted to remove the borders from a list component we could do this:
<ion-list lines="none"></ion-list>Thanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).