
Existing member? Log in and continue learning

See if you like it, start the course for free!

Unlock full course by purchasing a membership
Introduction
Introduction
Have you had enough of the theory yet? We’ve covered a lot of stuff, and hopefully you’ve been able to try out some of that theory in practice as you follow along messing around with your own example app.
There is some more theory to come, but I don’t want to just keep throwing more and more theory at you without actually building something. That is what this module is for.
This module is not one of the “proper” application walkthroughs that we will tackle later. Those are entire real-world applications. The purpose of this module is going to be to build something super basic. We just want to have something functional that is more than rendering out a couple of inputs or a message to the screen.
We are going to use this application as an opportunity to start applying some of what we have learned so far, and we are also going to use it as an opportunity to see some of the things we are about to learn in the following modules.
As I keep mentioning, we haven’t really addressed the concept of observables and reactive programming yet (not in depth anyway). We also haven’t talked about application architecture and SOLID programming principles. I mentioned that this course is about teaching Angular the “hard” way, in a way that will lead you down a path to building your applications like the best modern Angular developers today generally do. These concepts are a big part of that.
So, as we build this simple application, I am going to start applying some of these concepts (just a little bit). Unless you have previous experience with these concepts I don’t expect you to fully understand what is going on or why we are doing certain things. The main point here is to expose you to the concepts a little bit, and hopefully the bits that seem strange or confusing to you will stand out. Then when we are addressing the theory of these concepts in more detail in the following modules, hopefully everything will stick a little easier because you have already seen it in context.
A Todo Application
It is the most cliche example ever, but it’s a great starting point. We are going to build a super simple todo application. All we want this application to do is:
- Allow us to create a todo with a
titleand adescription - Allow us to select a todo and view its details on a separate page
This is obviously not a complete todo application, but for now we want to just expose ourselves to a few key concepts. When we get to the first “real” application walkthrough (Quicklists) we will focus on building a more complete application with editing/deleting, saving data into storage, and so on.
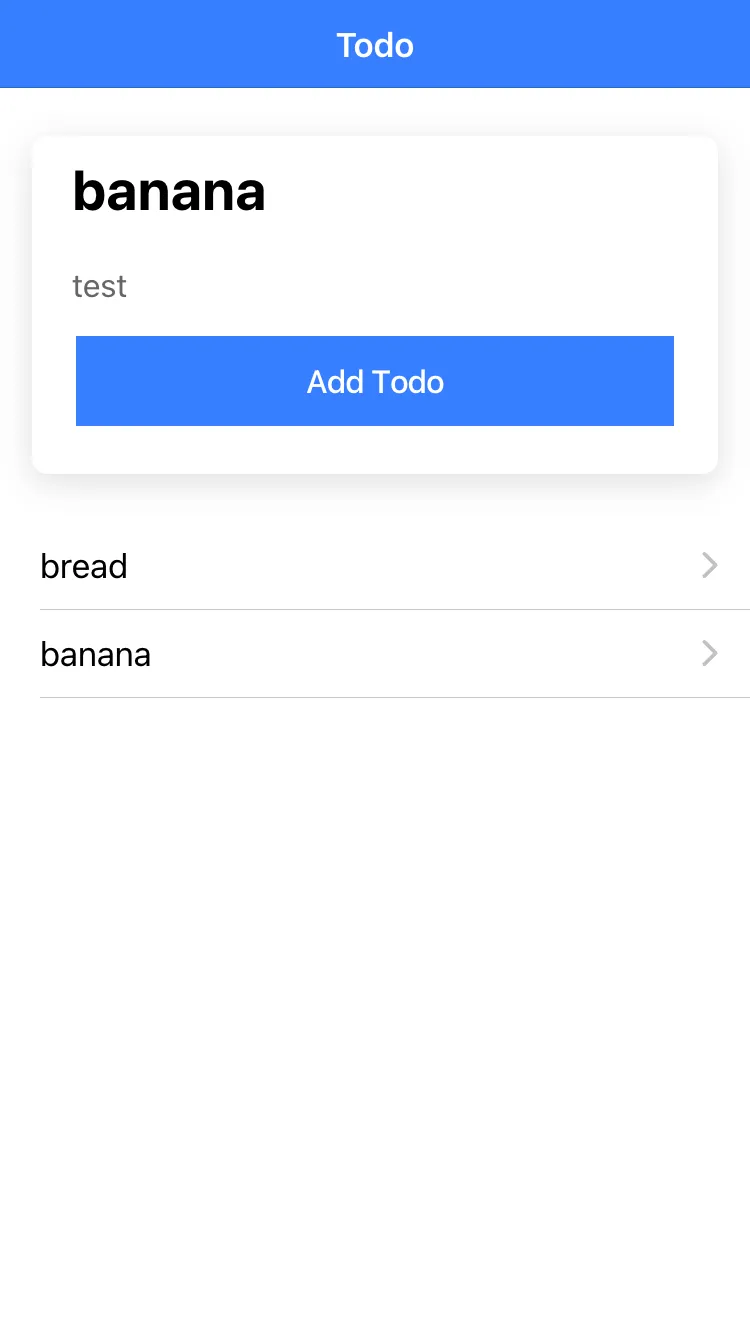
By the end of this example, we should have something that looks like this:

If you’re feeling adventurous, feel free to add your own additions to this application either during or after this module is completed.
Getting Ready
Before we get started, we are going to set up our basic application.
npm install -g @ionic/cliionic start ionicstart-todo blank --type=angularThe blank starter application comes with quite a lot of boilerplate, and as I mentioned we are going to be using single file components in this course. We are going to just delete the home folder and recreate everything the way we need it.
import { Component } from '@angular/core';import { IonContent, IonHeader, IonTitle, IonToolbar,} from '@ionic/angular/standalone';
@Component({ selector: 'app-home', template: ` <ion-header> <ion-toolbar> <ion-title>Todo</ion-title> </ion-toolbar> </ion-header>
<ion-content></ion-content> `, imports: [IonHeader, IonToolbar, IonTitle, IonContent],})export default class HomeComponent {}We have covered all of these concepts already, but this is the first time we are using them for real. Let’s briefly cover what is happening here:
- We have recreated our home component as a single file component (the class, template, styles, and module are all created in this file)
- The class for the
HomeComponentitself is just empty for now, but we will add some logic to it later - For every Ionic UI component we are using in the template, we import it from
@ionic/angular/standaloneand add it to theimportsarray
import { Routes } from '@angular/router';
export const routes: Routes = [ { path: 'home', loadComponent: () => import('./home/home.component'), }, { path: '', redirectTo: 'home', pathMatch: 'full', },];An important thing to notice here is that we are using:
export default class HomeComponent {}Instead of:
export class HomeComponent {}We will use default for our “smart” or “routed” components — i.e. the
components that we supply to the router to display, not the “dumb” or “ui”
components that we add inside of another component.
The reason for this is that it makes it easier to supply these components to the router. It allows us to just do this:
loadComponent: () => import('./home/home.component'),Instead of this:
loadComponent: () => import('./home/home.component').then((m) => m.HomeComponent),Either way is fine — if you prefer the second approach you can do that.
Ok, that should do for now, let’s move on to the next lesson and get started!