
Existing member? Log in and continue learning

See if you like it, start the course for free!

Unlock full course by purchasing a membership
An Overview of the Ionic Ecosystem
An Overview of the Ionic Ecosystem
The easiest way to think of Ionic is as a UI component library for Angular (it isn’t actually specific to Angular, that is just the framework we are using). It gives us the kinds of UI elements you would expect to see in native iOS and Android applications out of the box - including all the fancy screen transition animations that are unique to each platform.
Although this is the key part of Ionic, and what allows us to create native quality applications with the web, the Ionic team also provides a lot more to us than just a set of UI components.
A Broader Overview of Ionic
Ionic has come a long way and grown into a big company with an ever-expanding set of goals to help the developers using their technology.
In the early days of Ionic it was built just for Angular and the entire ecosystem was a bit simpler. Since the release of Ionic 4, Ionic has been based on web components that work just about everywhere. If you are not familiar with the concept of a web component, it is essentially a way to create your own custom HTML elements that work anywhere on the web. As opposed to building an Angular component, or a React component, or a Vue component, which only work within their own framework. The key difference here is that since Ionic is now built on top generic web technologies, it doesn’t require the Angular framework anymore - we can now use Ionic wherever we like.
We can still use Ionic/Angular just as we could before, but because of web components now we can also use those same Ionic components in other frameworks (like Vue or React), or with no framework at all.
This is fantastic for people who want to develop with Ionic, but now that there are so many options it does lead to some confusion initially. There are now so many “players” in the Ionic ecosystem now. Some terms you might come across in your learning journey are:
- Ionic
- StencilJS
- Web components
- Angular
- @ionic/angular
- @ionic/core
- React
- Vue
- ..and so on
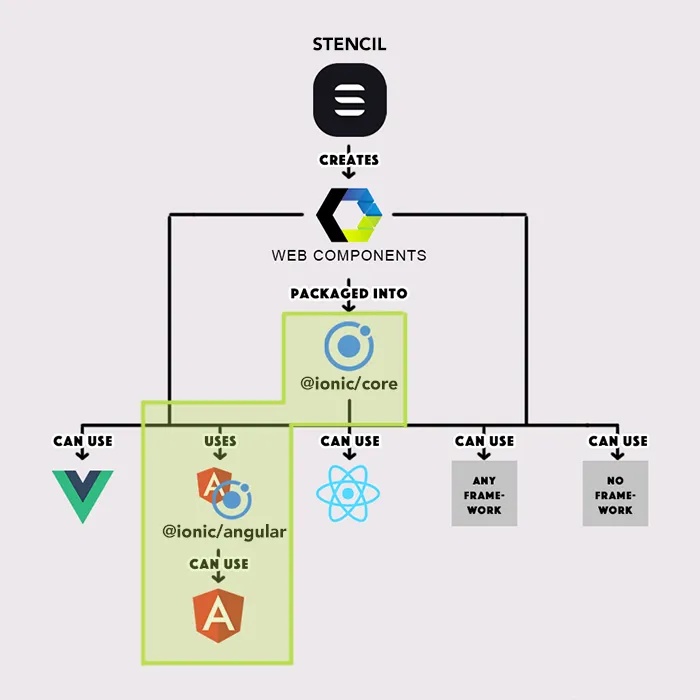
It can be hard to figure out what you should be using, which frameworks or tools are necessary for the approach you take, and which ones are not. To help explain how everything fits together, I made this little chart:

Although there are a lot of different parts that make up the Ionic ecosystem, the only bits we really need to worry about or learn anything about are the sections highlighted in green above. Even though we may not need to use parts of the ecosystem, it does help to have a broad understanding of what is going on.
Web Components
Let’s focus a little on this idea of web components and what they enable for us. Describing web components is also a good way to understand the concept of a “component” in general. The difference between a “web” component and an “Angular” component or a “React” component is that web components are native to the web and will run wherever the web does - including inside of many different frameworks. Components designed for specific frameworks have a lot of the same benefits, but they can only be used within that framework.
One of the key benefits of using Ionic is how easy it is to add complex mobile interface elements to the pages in your application. In Ionic, the templates that create the pages/views in your application will look something like this:
<ion-header> <ion-toolbar color="primary"> <ion-buttons slot="end"> <ion-button (click)="doSomething()"> <ion-icon slot="icon-only" name="play"></ion-icon> </ion-button> </ion-buttons> </ion-toolbar></ion-header>
<ion-content>
<ion-list>
<ion-item-sliding *ngFor="let photo of photoService.photos">
<ion-item> <img [src]="photo.path" /> <ion-badge slot="end" color="light">{{photo.dateTaken | daysAgo}} days ago</ion-badge> </ion-item>
<ion-item-options> <ion-item-option color="light" (click)="photoService.deletePhoto(photo)"> <ion-icon slot="icon-only" name="trash"></ion-icon> </ion-item-option> </ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>What are all these strange non-HTML standard tags? These are the web components that Ionic provides. The basic idea is that we can build our own custom HTML tags to easily drop in functionality in a web page.
This is what the core Ionic framework provides, a bunch of web components that provide the user interface elements required to create a mobile application like toolbars, lists, buttons, and so on. Instead of spending days coding up a high-performance scrollable list that works well on mobile, we just drop in <ion-list>.
There is also some Angular-specific syntax included in the example above like *ngFor and (click) but we will discuss that later in the Angular concepts module.
First, let’s talk a little bit more about Web Components before we move on, as they are kind of a big deal. Web Components are not specific to Ionic or Angular, they are becoming a new standard on the web to create modular/self-contained chunks of code that can easily be inserted into a web page (kind of like Widgets in WordPress).
“In a nutshell, they allow us to bundle markup and styles into custom HTML elements.” - Rob Dodson
Rob Dodson wrote a great post on Web Components where he explains how they work and the concepts behind it. He also provides a really great example, and I think it really drives the point home of why Web Components are useful.
Basically, if you wanted to add an image slider as a web component, the HTML for that might look like this:
<img-slider> <img src="images/sunset.jpg"> <img src="images/arch.jpg"> <img src="images/grooves.jpg"> <img src="images/rock.jpg"></img-slider>instead of (without web components) this:
<div id="slider"> <input checked="" type="radio" name="slider" id="slide1" selected="false"> <input type="radio" name="slider" id="slide2" selected="false"> <input type="radio" name="slider" id="slide3" selected="false"> <input type="radio" name="slider" id="slide4" selected="false"> <div id="slides"> <div id="overflow"> <div class="inner"> <img src="images/rock.jpg"> <img src="images/grooves.jpg"> <img src="images/arch.jpg"> <img src="images/sunset.jpg"> </div> </div> </div> <label for="slide1"></label> <label for="slide2"></label> <label for="slide3"></label> <label for="slide4"></label></div>Rather than downloading some jQuery plugin and then copying and pasting a bunch of HTML into your document, you could just import the web component and add something simple like the image slider code shown above to get it working. All of the tricky stuff will be handled behind the scenes. Although web components are a general concept that applies to all of the web, this is exactly the concept behind Ionic - Ionic handles all the tricky stuff behind the scenes and we just drop the web components into our application.
I want to stress again that we will not be building web components in this course. We will be building standard Angular components, which provide basically the same benefits. For example, that image slider web component we just talked about could also easily be built as an Angular component:
<img-slider> <img src="images/sunset.jpg"> <img src="images/arch.jpg"> <img src="images/grooves.jpg"> <img src="images/rock.jpg"></img-slider>The reason that it is important that Ionic’s components are delivered as web components is that it allows them to be used anywhere - not just with Angular. Angular is my preferred framework, and it is for many Ionic developers, but there are plenty of people out there who want to use different approaches (e.g. React, Vue, Svelte) and this is what Ionic’s components being delivered as web components allow.
If we are just working within an Angular context, there isn’t really any benefit to using web components specifically. However, that might not always be the case. Maybe you work at a company that has one team working on Angular applications and another on React applications. It then might become beneficial to build some of your components as web components that could be used by both Angular and React without changes. This is where StencilJS comes into the picture. We will not be using StencilJS in this course, but it is useful to understand its role in the Ionic ecosystem.
StencilJS
StencilJS is a tool that creates web components, and the Ionic team has created a collection of web components with Stencil which have been packaged as Ionic Core. The @ionic/core package contains the set of web components that make up Ionic’s user interface library (lists, buttons, cards, and so on). You will use this core set of components no matter where you are using Ionic (Angular, React, Vue, no framework, etc.), but you don’t need to use or understand Stencil itself in order to use the components created by Stencil. The resulting web components that StencilJS creates are just generic web components.
As the graph shows, we have the web components created by Stencil going into this “Ionic Core” package, but Stencil can also be used to create web components for any purpose. You might want to use Stencil to create your own web components to use in your Ionic applications, or you might just want to create web components for some other purpose. Although Stencil is a very cool tool for building web components (and entire applications), you don’t need to know how to use Stencil in order to use Ionic. It is an entirely separate thing that is optional to learn, and we will not be covering it in this course.
The bundle of web components that is known as “Ionic Core” can then be used by any framework, and it can also be used without a framework at all. There is also a special library called @ionic/angular which is the Ionic package that is specific to Angular (the one that Ionic developers have been using for a long time). I will often use “Ionic/Angular” to refer to this package, or also just to Ionic applications built using Angular. This package provides extra functionality that can only be used in Angular, but it will still use the same Ionic web components under the hood. You can consider the general purpose of the @ionic/angular package to be to make using Ionic with Angular much smoother and nicer.
To clarify all of this, if we are building an Ionic application without a framework we would use @ionic/core directly. If we are using Angular to build Ionic applications we would use @ionic/angular which makes use of @ionic/core behind-the-scenes. If we are using React, we would use @ionic/react which also uses @ionic/core behind-the-scenes (and so on).
This explanation may still leave you a little confused, especially if you aren’t already familiar with these tools and frameworks. It is not really important to understand all of this. We will be building Ionic/Angular applications, so there are only three parts of that chart that we need to worry about:
- Ionic Core (
@ionic/core) - Ionic/Angular (
@ionic/angular) - Angular (
@angular/...)
If you like, you can just pretend the rest of it doesn’t even exist. Since Angular has always been the “default” framework for Ionic, there is a lot of support for this particular approach and that is how most Ionic applications are currently made.
You might wonder why we would bother to use a framework like Angular when we can use Ionic without a framework. Ionic provides the user interface components to make building a mobile application easier, but we often still want to use a framework to help build the event/data/logic side of the application itself. Frameworks give us a nice and organised structure to work within, as well as a bunch of built-in features to make development easier. A lot of the time, developers have a preference for a particular framework for various reasons, and Ionic can generally be incorporated no matter what that preference is.
You don’t really need to know about the other options out there, but I do want to briefly cover some of the different options available and when you might use them. This should also help clarify why we are specifically using Ionic with the Angular framework.
Capacitor
We have mentioned Capacitor a few times already, and we will be talking about it in detail later. This is an important part of the ecosystem as it is what allows us to access native functionality and build for iOS and Android. Although Capacitor was built for Ionic, it isn’t actually specific to just Ionic. Capacitor can be used generically with any kind of web project.
AppFlow, Premium Plugins, and Enterprise Support
Recap
This doesn’t quite cover everything there is to know about the Ionic ecosystem, but hopefully, it should paint a reasonably clear picture. It isn’t actually that important to know all this stuff, I just want to give you some context as to what exactly “Ionic” is (because it isn’t really just one thing).